With Blend function, it is quite simple to use user-defined color themes.
Blend[{col1, col2, col3, ...}, x]: linearly interpolates between colors coli as x varies from 0 to 1.
We like to use the following color theme:
c = {{37, 57, 175}, {40, 127, 251}, {50, 190, 255}, {106, 235,
255}, {138, 236, 174}, {205, 255, 162}, {240, 236, 121}, {255,
189, 87}, {255, 161, 68}, {255, 186, 133}, {255, 255, 255}};
colors = RGBColor[#/255] & /@ c;
This shows the each color in the theme:
Graphics[Table[{EdgeForm[Black], FaceForm[colors[[i]]],
Rectangle[{i, 0}, {i + 1, 1}]}, {i, 1, Length[colors]}]]

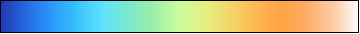
Check the color theme with Blend function:
DensityPlot[x, {x, 0, Length[c]}, {y, 0, 1}, AspectRatio -> Automatic,
FrameTicks -> None, ColorFunction -> (Blend[colors, #] &),
PlotRangePadding -> None]

Then you probably notice how to use it in your own plot,
ColorFunction -> (Blend[colors, #] &)
Test the color theme with the data:
ReliefPlot[data, ColorFunction -> (Blend[colors, #] &)]

Maybe the ligher color is better.
lightercolors = Lighter[#] & /@ colors;

Just for fun, let’s play the color theme with an existing image.
img=ImageData[ColorConvert[place_any_image_here, ”Grayscale”]];
ArrayPlot[img, ColorFunction -> (Blend[darkercolors, #] &)]


